45 powerapps column chart labels
Edit titles or data labels in a chart - support.microsoft.com To edit the contents of a title, click the chart or axis title that you want to change. To edit the contents of a data label, click two times on the data label that you want to change. The first click selects the data labels for the whole data series, and the second click selects the individual data label. Click again to place the title or data ... Conditional formatting in PowerApps | Microsoft Power Apps The formatting is implemented using a formula on the Color property of the control. If the value being checked is 'High', then make the Color red. If not, then make the color Black. I have a Display form. The 'Priority' field that I'm checking the value of is on card: DataCard6. With this information, I can change any of the Color ...
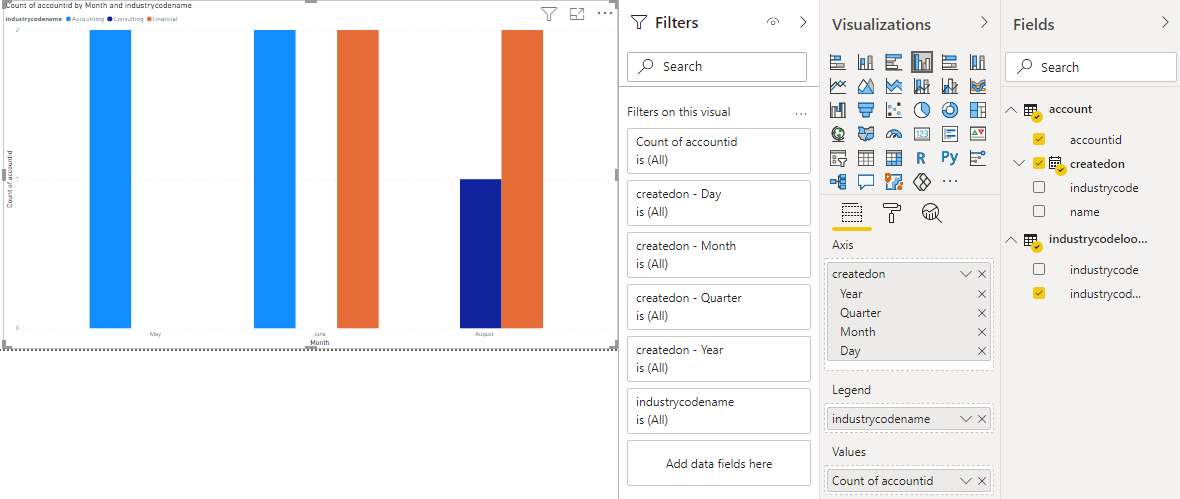
Stacked column chart: horizontal label text with a scrollbar Based on my test in a stacked column chart, if I put the date field in X-axis, the and change X-axis type as categorical, the X-axis labels will display vertically and generate a scroll bar automatically. Actually, there is no OOTB feature for us to format X-axis labels's orientation.

Powerapps column chart labels
Powerapps new line in label - hwtrv.gazetaporanna.pl The PowerApps branch details App will appear like below, where the user will select a State from a dropdown list and corresponding branch details will appear On the top right side, go to the Advanced settings of the Label Business Applications, PowerApps , Uncategorized List two terms to describe the first screen that's loaded when the app is ... Power Apps: Dynamic Sorting by Column Headers - @WonderLaura same X axis as the project column label: Y: lblProjCol.Y: same Y axis as the project column label, so that it sits directly on top of it. Width: lblProjCol.Width: Height: lblProjCol.Height: PaddingLeft: icoSrtProj.Width-40: This sets the icon to have a lot of padding on the left, which makes it cover up the column header wording. PowerApps Line chart, select vlaue from dropdown box to display the ... 0. From Power Apps studio, go to View / Data Sources and connect to the Sharepoint list. Once connected to the list, set the dropdown Items property to the name of YOUR_SHAREPOINT_LIST. With the dropdown selected, look on the right properties pane for the Value dropdown and select the Sharepoint list column you want to display in the dropdown.
Powerapps column chart labels. Column chart and Line chart controls in Power Apps - Power Apps Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. NumberOfSeries - How many columns of data are reflected in a column or line chart. Wrapping Column Labels in a list using Powerapps Wrapping Column Labels in a list using Powerapps. I have created a list in Sharepoint and custmized it using power apps. It looks great. The only problem is some of my column lables/questions are so long that you can't see the entire question when filling out the form. See photo. powerapps-docs-pr/control-column-line-chart.md at master - GitHub Column chart and Line chart controls in PowerApps Controls that show data as graphs with x- and y-axes. Description By default, a Column chart control or a Line chart control comprises multiple controls grouped together. These controls show a title, data, and a legend. Key properties Charts in Power Apps - @WonderLaura Change the label's fill color to a nice, dark solid color, like blue or green. 5. Find the label's width property. Pick ThisItem's percent complete field, as seen below. Multiply it times 200. 200 is just the number of pixels, so if you want the bar to take up even more real estate on the screen, you could increase the number of pixels.
Populating canvas app pie charts using collections PowerApps Collection is a powerful tool that can help you structure data. After understanding the proper collection format, you can easily populate charts as needed. Download the msapp file here. You can directly import it to PowerApps and start testing the charts. This was just a sample for you to understand how collections work in realtime ... Solved: Column chart not showing all labels - Power Platform Community AddColumns ( 'Daily Project Report', "EntryType", 'Type of Entry'.Value, "RiskLevel", 'Risk Level'.Value, "TaskValue", Concat (Task.Value, Value & " "), "MSN", 'Manufacturer Serial Number (MSN)'.Value ) then you could choose ' RiskLevel ' as display label within your Column chart. 20+ More Power Apps Chart Types With QuickChart - Matthew Devaney Select A Chart Type Go to QuickChart and open the Chart Gallery page to see all the possible chart types we could add to Power Apps. Choose the Horizontal chart type. The Horizontal chart page includes a sample JSON which holds the chart information. Copy and paste this code into a text editor such as Windows Notepad. Show data in a line, pie, or bar chart in canvas apps - Power Apps The pie chart shows the revenue data from 2014. Add a bar chart to display your data. Now, let's use this ProductRevenue collection in a bar chart: On the Home tab, add a screen.] On the Insert tab, select Charts, and then select Column Chart. Select the middle of the column chart. Set the Items property of the column chart to ProductRevenue:
Using Chart Control In Microsoft PowerApps Go to the Insert menu followed by controls and drag Column Chart tool. Drop the chart tool on the screen. Rename the Chart title as Product Sales Details. Set the Item as City Product. Select the Number of Series and set as 3. Now, set the series values of the chart. Select the chart, go to the advanced property and set the series values Real time chart updates in PowerApps using collections Run the app and start entering values to the data fields. Then, go to View> Collection Here is a sample collection after loading values: Now that we have our data in tabular format, we can easily configure the charts while using the new collection as chart data source Go ahead and configure series, labels and chart styling for this column chart. How to create a Gantt Chart inside PowerApps Development of the Gantt Chart look. Step 1: Add a new blank Gallery. Use a Vertical gallery instead of a horizontal gallery. Add as datasource the table create in the prerequisites. Rename this gallery to GanttTasks. Step 2: Inside the Gallery add 4 labels: LBL_StartDate. Create Column Chart in Power Apps - YouTube Welcome to my new segment for Power Apps Charts. During this segment, we will be talking about how we can leverage the OOTB Chart creation capabilities in Po...

powerapp - How i can build a Column Chart inside Power App for my sharepoint list - SharePoint ...
powerapps-docs/control-column-line-chart.md at main - GitHub Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. NumberOfSeries - How many columns of data are reflected in a column or line chart.
PowerApps charts (Column, Line and Pie Chart) - SPGuides To add a Column chart in Powerapps, Go to Insert tab -> Charts -> Column chart as shown below. Also, you can add the Column chart by clicking on this link as Add an item from the insert pane (middle part of the page). Then choose the Column chart from the left navigation. Add new section in the Scrollable screen
PowerApps Charts - Plus learn to shape and summarize the data In this video, you will learn how to use the Power Apps Chart controls. Column, line, and pie charts are all covered in complete, nerdy detail. You will also...
PowerApps Chart Control - How to Use - EnjoySharePoint Step 1: Open the PowerApps -> Create a Canvas app from blank -> Create a app with Mobile or Tablet view. Step 2: Next drag and drop four Textbox and column chart in the screen as below screenshot. Step 3: Next I have created a collection in PowerApps called BranchDetails which I defined in Textbox OnChange property like below.
Charts in PowerApps - Leading Software Company in Surat India To insert Column chart, Click on Insert tab. Then click Charts and then from the dropdown, select Column chart. (refer below imge). This will insert Column chart on the canvas. Adjust the size and position of visual as per your requirement. Click on Title1 present on left App pane. Then from Property dropdown select Text property.
PowerApps - Sort, SortByColumns and SortOrder functions - SharePoint PowerApps sort by the number field Here we are going to sort a table based on a Numeric column. Weather is the table name and Humidity is the Numeric field The first parameter is the database/table name, the second parameter is the column name and the third parameter is Order (Ascending or Descending).
Solved: LineChart axis labels - Power Platform Community Currently, we could not format the Y axis value into the format (xy.z%) you want within Line Chart contorl in PowerApps. The X axis value is based on the Labels value that you specified within your Line Chart control. I suppose that you specify a Date Time column within the Labels property of the Line Chart control, is it true?
Power Apps Display SharePoint List Items - 5 Ways - SPGuides To add a PowerApps Data table, Go to the Insert tab -> click on the Data table. Once you will click on it, then a blank table will appear on the screen as like below. Power Apps Display SharePoint List Items using Data Table To display all the SharePoint list items, you need to provide the list name on its Items property as:
Axis Label of centre of column chart - no centre a ... - Power BI The bars are not aligned, as actually for each label there are two bars, but the other, being zero height, does not show. The solution is to switch from "Clustered column chart" to "Stacked column chart". Message 10 of 12 3,280 Views 3 Reply ceeveeonline Helper II In response to linkosal 06-16-2021 02:30 AM This fixed for me.
10 Reusable Components: tab control, calendar, dialog box, map control ... This blog post will present a set of custom controls built using the new PowerApps component feature for Canvas apps. As a prerequisite, check out Yifie Wang’s blog post introducing the PowerApps components feature and Brian Dang’s “start your journey with components” blog post that includes instructions on importing/exporting components and more.
GanttChart Using Microsoft PowerApps - C# Corner The following are steps to customize the Gantt chart and show the Task status of any project. Create a Background for the Gantt Chart Step 1 Create a blank Horizontal Gallery Step 2 Stretch it to the full width of the screen Step 3 Position of the gallery set to Align Centre Step 4 Rename the Gallery to Calendar Step 5
PowerApps Line chart, select vlaue from dropdown box to display the ... 0. From Power Apps studio, go to View / Data Sources and connect to the Sharepoint list. Once connected to the list, set the dropdown Items property to the name of YOUR_SHAREPOINT_LIST. With the dropdown selected, look on the right properties pane for the Value dropdown and select the Sharepoint list column you want to display in the dropdown.
Power Apps: Dynamic Sorting by Column Headers - @WonderLaura same X axis as the project column label: Y: lblProjCol.Y: same Y axis as the project column label, so that it sits directly on top of it. Width: lblProjCol.Width: Height: lblProjCol.Height: PaddingLeft: icoSrtProj.Width-40: This sets the icon to have a lot of padding on the left, which makes it cover up the column header wording.
Powerapps new line in label - hwtrv.gazetaporanna.pl The PowerApps branch details App will appear like below, where the user will select a State from a dropdown list and corresponding branch details will appear On the top right side, go to the Advanced settings of the Label Business Applications, PowerApps , Uncategorized List two terms to describe the first screen that's loaded when the app is ...




![Data Labels Show [CELLRANGE] Rather Than the Expected Value or Number in PowerPoint Charts](https://notes.indezine.com/wp-content/uploads/2018/08/Label-Options-in-PowerPoint-2013.png)









Post a Comment for "45 powerapps column chart labels"