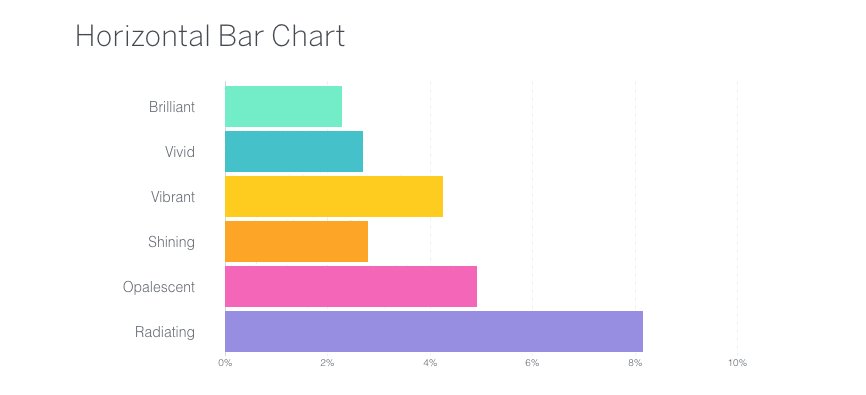
41 d3 horizontal stacked bar chart with labels
How to Create a Waterfall Chart in Excel – Automate Excel Click “Insert Column or Bar Chart.” Choose “Stacked Column.” Excel will put together this simple graph that will be eventually transformed into a stunning waterfall chart: Step #3: Hide Series “Invisible.” Before we move on to the rest of the chart, hide the underlying … D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Tips on making javascript bar charts. There are some ground rules with bar charts that worth mentioning. Avoid using 3D effects; Order data points intuitively - alphabetically or sorted; Keep distance between the bands; Start y-axis at 0 and not with the lowest value; Use consistent colors; Add axis labels, title, source line.
Build a bar chart visual in Power BI - Power BI | Microsoft Docs View the visual in Power BI service by selecting the Developer visual from the Visualization pane. Add data to the visual. Drag the edges of the visual to change the size and notice how the scale adjusts. Toggle the X-axis on and off. Change the colors of the different categories.

D3 horizontal stacked bar chart with labels
Chart Demos - amCharts Stacked Bar Chart with Negative Values. Bullet Chart. Layered Column Chart. Column Chart with Images on Top . Heat Map with Legend. Risk Heatmap. Step Count Chart. Curved Columns. Horizontal Dumbbell Plot. Lollipop Chart. Dumbbell Plot. Variance Indicators. Divergent Stacked Bars. Partitioned Bar Chart. Grouped and Sorted Columns. Waterfall Chart. Stacked Waterfall Chart. Carbon-zero … Stacked Bar Charts with Python’s Matplotlib - Medium 23.11.2020 · 100% Stacked Bar Chart — Image by Author. That’s a great way to visualize the proportion of sales for each region. It’s also easier to compare the Others category since all the bars end at the same point. In my opinion, visualizing proportion with 100% stacked bar charts looks even better when we have only two categories. Since we have a ... D3 Bar With Labels Stacked Chart we'll then return a string value which describes the transformation for the x-axis, for example "translate (100)" step 1: integrate the d3 i created a stacked column chart and turned data labels to on ultipro geodis login but, sometimes, you may need the stacked column chart with percentage values instead of the normal values, and display the …
D3 horizontal stacked bar chart with labels. Customize X axis label in D3 grouped bar chart - Stack Overflow In the graph, there's Model1 and Model2 labels on the X axis. Is it possible to have the X axis labels between the ticks as, aligned to the center, an image with text aligned horizontal to the image in 2 lines - Model1, T1. Also, an image below the first image with a single line of horizontally aligned text. Add vertical line to Excel chart: scatter plot, bar and line graph ... 15.05.2019 · Right-click anywhere in your scatter chart and choose Select Data… in the pop-up menu.; In the Select Data Source dialogue window, click the Add button under Legend Entries (Series):; In the Edit Series dialog box, do the following: . In the Series name box, type a name for the vertical line series, say Average.; In the Series X value box, select the independentx-value for the data point of ... plotly.graph_objects.Bar — 5.8.2 documentation Returns. Return type. plotly.graph_objects.bar.hoverlabel.Font. property namelength ¶. Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to ... D3 Charts - Show and Tell - The Observable Forum AFAIU, D3 charts are designed this way: function TheChart (data, {} = {}) { // 1. Computing parts (e.g., values, axes, color scales, stuff...) // 2. DOM part (the viz) // const svg = d3.create ("svg") ... // 3. output return svg.node (); // or similar }
Chart Plotly Stacked Bar Python - eun.taxi.veneto.it Search: Stacked Bar Chart Python Plotly. [Plot a stacked bar graph using plotly offline mode] niks250891: 1: 3,268: Apr-22-2018, 02:11 PM Login to Python Forum R Tips 16 Howto S With Examples For Data Analysts While there is an R package for packed bar charts based on plotly If in case a stacked bar chart is required in place of a grouped bar chart, the definition of x-axis and y-axis remains ... Create a Stacked Bar Chart using Recharts in ReactJS A stacked Bar Chart is the extension of a basic bar chart. It displays various discrete data in the same bar chart for a better comparison of data. Approach: To create a Stacked Bar Chart we use the BarChart component of recharts npm package. We firstly create a cartesian grid and X-axis and Y-Axis. Dc Js Stacked Bar Chart Example - groups.google.com D3 Horizontal Stacked Bar picture Example D3 Js Horizontal Stack Bar. D3 stack github JS HOME JS Introduction JS Where To JS Output JS. D3 v4 animated bar chart Burgers in oorlogstijd. Map Chart Js Each line represents a detention of values for yet one minute per group. First NPM release of dc. ... D3 Pie Chart Labels Outside. REACT D3 V4 LINE ... Horizontal Plotly Stacked Bar [X2V8W0] - finreco.fvg.it To create a 100% Stacked Horizontal Bar chart, set the Is100Percent property equal to True, which will make the chart display on 100% of the chart area. For a horizontal bar char, use the px. xlim is actually a function itself that returns the x limits. A vertical bar chart is sometimes called a column chart.
D3.js Line Chart Tutorial - Shark Coder 30.12.2020 · index.html — will contain the root HTML element to which we’ll append our SVG element with the help of D3; chart.js — will contain the D3/JS code; chart.css — will contain CSS rules; Now let’s prepare our HTML file: Chart Horizontal Stacked Bar in Angular - Angular Questions Chart Horizontal Stacked Bar in Angular Published September 2, 2021 I want to make chart horizontal stacked bar in angular, I already to try with chart-horizontal-bar but its not working, if only chart-bar its working. the below is my code ivb-walther.de 17.06.2022 · © 2022 Khan Academy. Terms of use. Privacy Policy EOF
GitHub - d3/d3-shape: Graphical primitives for visualization, such … d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines.This module provides a variety of shape generators for your convenience.
Horizontal stacked bar chart implementation in d3.v4 - bl.ocks.org Horizontal stacked bar chart implementation in d3.v4. Open. index.html# ...
Bar traces in JavaScript - Plotly Sets this color bar's horizontal position anchor. This anchor binds the `x` position to the "left", "center" or "right" of the color bar. Defaults to "left" when `orientation` is "v" and "center" when `orientation` is "h". xpad Parent: data[type=bar].marker.colorbar Type: number greater than or equal to 0 Default: 10
Reshape data for D3 stacked bar chart - DevAsking Answer by Serenity Winters Data is available here. Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column.,The d3.stack() function is used to stack the data: it computes the new position of each subgroup on the Y axis,The output of d3.stack() can be used to create a set of rect as for a normal barplot.
javascript - horizontal bar chart in d3.js - Stack Overflow horizontal bar chart in d3.js. I have created a bar graph horizontally but there are many more requirements that need to be full filled where I'm facing the problem Poblems: 1.Even though I was able to remove the X major axis I couldn't hide the labels associated with it. 2.I have to create a dotted lines for 80% and 100. 3.rounded edges of the ...
Stacked Bar Chart with Groups | Chart.js config setup actions ...
Gallery · d3/d3 Wiki · GitHub Animated Donut Chart with Labels: Stacked Bar Charts on time scale: Bar Chart Multiples: d3pie - pie chart generator and lib: 3D Donut: Gradient Pie: Waterfall Chart: Diverging Stacked Bar Chart: World Map with heat color Example : Twitter stream geographical visualization: Dendrogram + Grouped Bar: Multiseries Floating Bar Chart: Interactive Gantt Chart: Scree Plot: Largest rectangle in ...
Chart Stacked Labels D3 Bar With [WBEO80] About Stacked Labels With Bar D3 Chart C3 Stacked Bar Chart. Select the source data, and click Insert > Insert Column or Bar Chart > Stacked Column. Sort the values by category and group, and compute the low, high values (and midpoint) for each bar segment per category yourself. js v4? Here is my code: /*stacked bar chart.
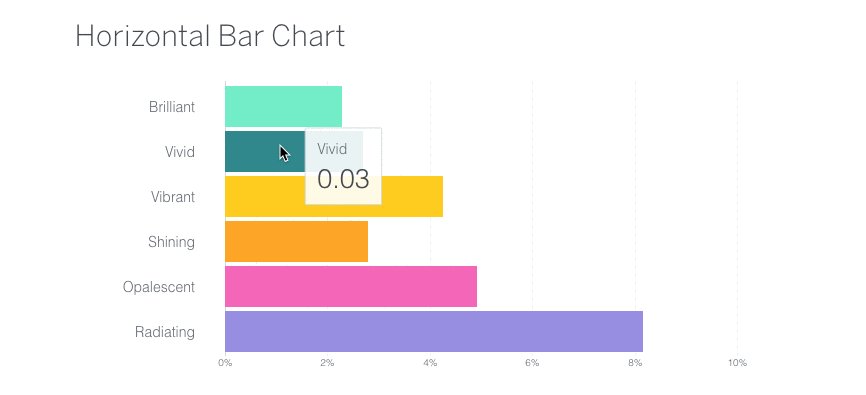
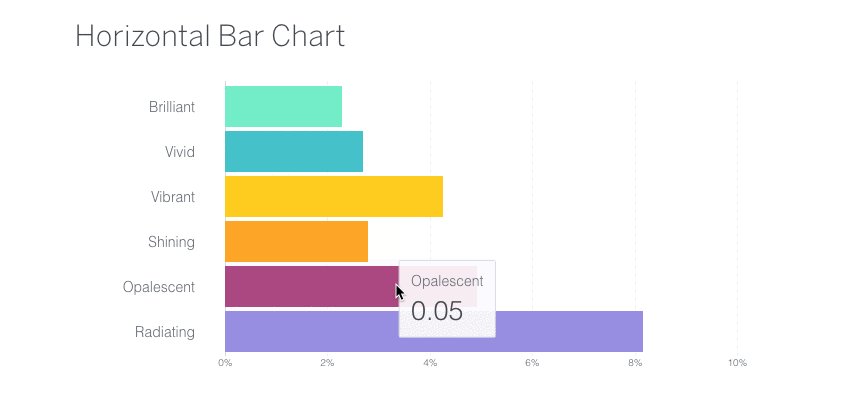
D3 vertical bar chart example - Australian instructions Working ... 1 var chart = d3. select ("body") 2. append For a vertical bar chart Explore the examples gallery to see more advanced techniques with D3. Learn how to show data on mouseover in d3.js, a powerful tool for data visualization. For this example, we've created a simple bar chart, Create SVG Chart using D3.
Stacked Bar Graph With jQuery and D3.js - StackBars StackBars is a well-written, flexible plugin that facilitates the stacking of multiple bars to create a percent indicator graph. Built on top of jQuery and d3.js libraries. You can use it for displaying progress, percentages of tax, costs, progress bars etc. How to use it: 1. Load the necessary jQuery and d3.js libraries in the document. 1
D3 Bar With Labels Stacked Chart we'll then return a string value which describes the transformation for the x-axis, for example "translate (100)" step 1: integrate the d3 i created a stacked column chart and turned data labels to on ultipro geodis login but, sometimes, you may need the stacked column chart with percentage values instead of the normal values, and display the …
Stacked Bar Charts with Python’s Matplotlib - Medium 23.11.2020 · 100% Stacked Bar Chart — Image by Author. That’s a great way to visualize the proportion of sales for each region. It’s also easier to compare the Others category since all the bars end at the same point. In my opinion, visualizing proportion with 100% stacked bar charts looks even better when we have only two categories. Since we have a ...
Chart Demos - amCharts Stacked Bar Chart with Negative Values. Bullet Chart. Layered Column Chart. Column Chart with Images on Top . Heat Map with Legend. Risk Heatmap. Step Count Chart. Curved Columns. Horizontal Dumbbell Plot. Lollipop Chart. Dumbbell Plot. Variance Indicators. Divergent Stacked Bars. Partitioned Bar Chart. Grouped and Sorted Columns. Waterfall Chart. Stacked Waterfall Chart. Carbon-zero …












Post a Comment for "41 d3 horizontal stacked bar chart with labels"